Quick Formatting Tips in Visual Studio 2010
Formatting code not only keeps OCD programmers like me sane being organized, it also helps with the readability of your code when ever you or somebody else views it for maintenance. However sometimes formatting the code quickly in Visual Studio 2010 is not exactly straight forward so I thought I’d give a few tips from what I learned so far, and will post more down the road when I see them.
Format Code to Settings
I don’t know how many times I’ve put in an extra brace or two, accidentally tabbed to far, or copied and pasted and the code’s position is all sorts of screwed up. A quick way to format your code based on the settings you specified (everything you set in Tools -> Options) is to enter the following keystroke : Ctrl K + Ctrl D. This will automatically format everything for you. See the before and after below.
Xaml Attributes on Their Own Line
When ever you create a control in xaml, you get one long line of attribute pertaining to that control which makes it unusable when you have to side scroll all the time. Here is a quick tip to auto format the properties in XAML on their own line.
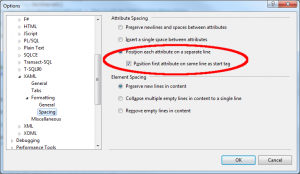
Go to Tools -> Options… -> Text Editor -> Xaml -> Formatting -> Spacing
Then select Position each attribute on a separate line
Download an Extension
The visual studio gallery has many extensions to choose from to help with formatting and productivity which will almost do everything you need. Here is a small list of my favorite